기획서 쓰다가 딴짓하고 싶어서 쓰는 간단한 포스팅이다.
얼마 전에 프라치노의 공간이라는 Tistory 유료 테마를 적용했다. 그래서 블로그에 이것저것 다시 꾸미기 시작했는데, 그중 하나가 Github Contribute 위젯이다.

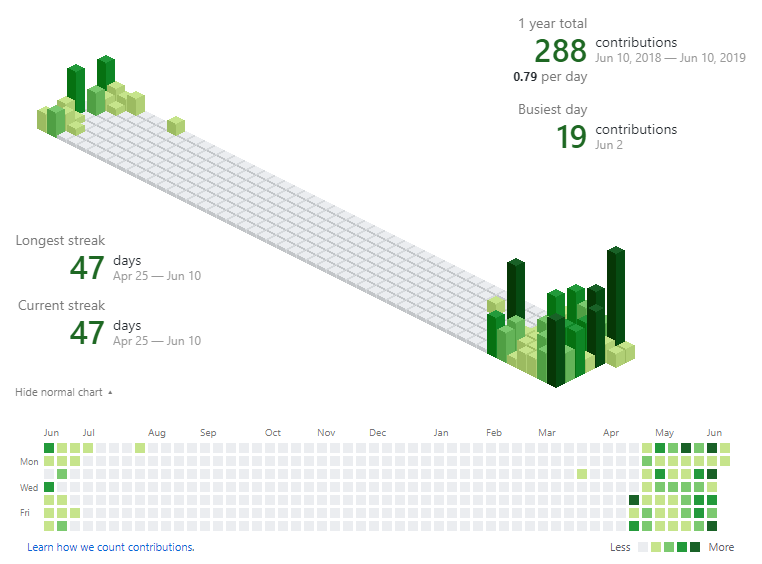
깃허브는 자신이 언제, 얼마나 Github 커뮤니티에 기여했는지 위 그림처럼 도식화해준다.
팬 게임 제작에 들어간 순간부터 1일 1커밋 운동을 하고 있어서 그런지, 블로그에 해당 그래프를 간단하게 보여줬으면(자랑할 수 있으면) 했다. Github를 둘러보면 관련된 여러 레포들이 보이는데 그중에서도 github-calendar.js라는 친구를 이용했다.
IonicaBizau/github-calendar
:bar_chart: Embed your GitHub calendar everywhere. - IonicaBizau/github-calendar
github.com
대략 읽어보면 username을 기반으로 contribute calendar를 긁어와서 예쁘게 태그를 만들어주는 친구인 것 같다.
https://ionicabizau.github.io/github-calendar/example/를 보면 Embed도 제공하고 있어서 이 친구를 이용하기로 했다.
무엇보다 여타 다른 친구들은 주로 iFrame을 이용해서 비슷한 기능을 제공하는데... 이 친구는 svg로 그려주고 있어서 마음에 들었다.
example에 있는 소스를 조금 응용하고, Tistory Sidebar에서 재공되는 Html 배너 출력을 이용하면 Calendar widget은 금방 제작할 수 있다.
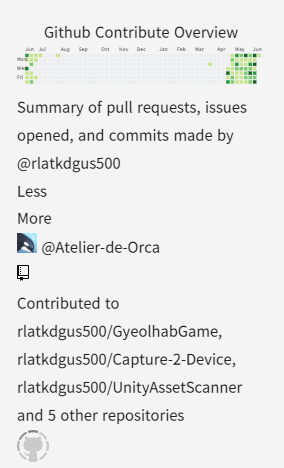
그런데 웹이 이렇게 원큐에 끝날리가 없지... 그냥 예제 그대로 적용하면 다음과 같이 보인다.

responsive를 걸어서 Calendar는 딱 보기 좋게 나오지만, 다른 정보들이 영... CSS가 테마에 적용되는 친구들과 꼬여버려서 이런 사단이 났으니 해결 방법은 심플하다. 정리하면 된다... 귀찮을 뿐...
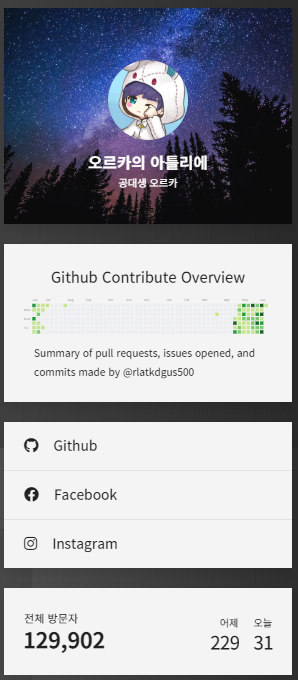
귀찮더라도 !important 를 이용해서 필요 없는 정보들을 정리하면 다음과 같아진다.

Streak 같은 재미있는 정보들이 없어졌지만 딱, 이 Layout이 보기 깔끔하게 위젯으로 사용할만한 것 같다.